Jerry最开始是用SAP UI5进行SAP CRM Fiori应用的开发。最近一段时间做SAP Spartacus开发,在用Angular,因此借这个机会将两个前端框架的事件处理实现细节做一个比较。
SAP UI5事件处理
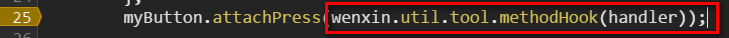
通过button控件的attachPress方法注册一个Press事件点击的处理函数:

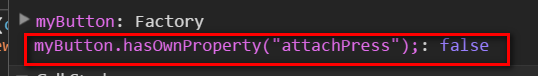
button控件本身的实现是没有attachPress这个方法的,这一点可以从hasOwnProperty返回false来确认:

Instead, it is provided by the node in the button instance’s prototype chain, EventProvider.
顺着SAP UI5 button原型链沿着继承关系向上寻找,最后发现在EventProvider里提供了attachEvent方法。如果对SAP UI5 button的原型链不熟悉,可以参考我这篇文章:深入学习SAP UI5框架代码系列之一:UI5 Module的懒加载机制

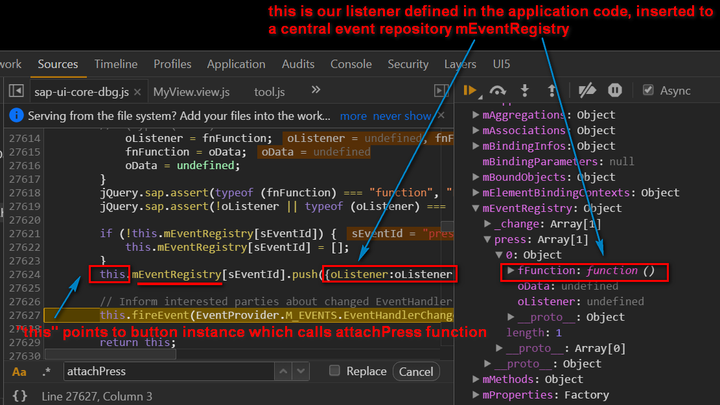
当我们应用代码里调用attachPress时,传入这个函数的事件响应函数被加入到一个SAP UI5统一维护的事件处理注册表mEventRegistry里,这是一个键值对数据结构,key为应用程序注册的事件名称,值为我们传入的 事件响应函数。如下图所示,key为press,值为fFunction:

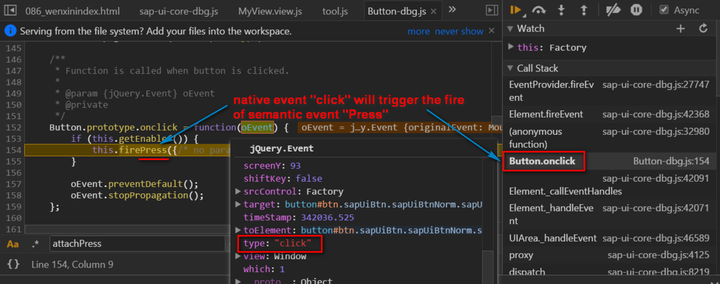
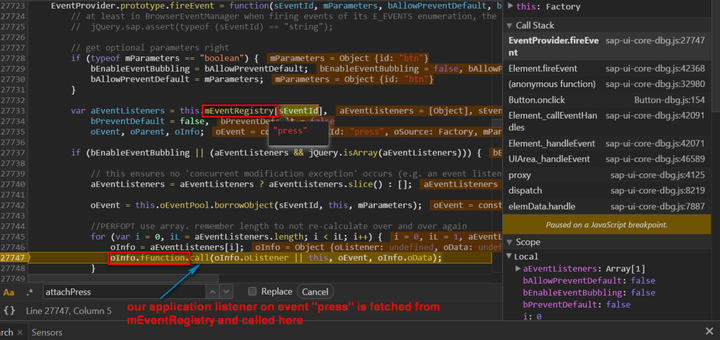
当我们点击了UI上的按钮之后,SAP UI5控件的Button.onclick方法会被调用,里面会fire一个Press事件。这里完成了浏览器原生的click事件到语义事件Press的转换。

SAP UI5根据press,到事件注册表mEventRegistry里去查找,将所有注册到该事件上的所有响应函数取出,放到一个数组aEventListeners里,遍历这个数组,逐一调用响应函数。

Angularjs事件处理
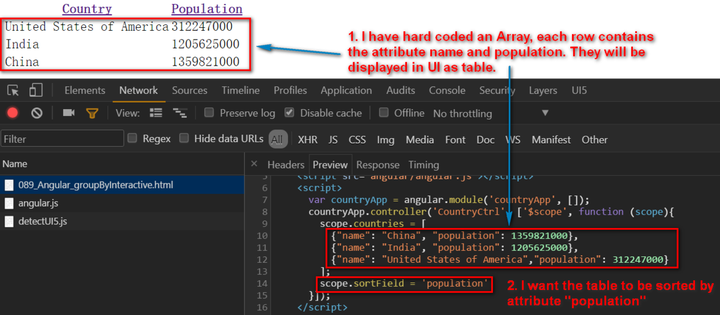
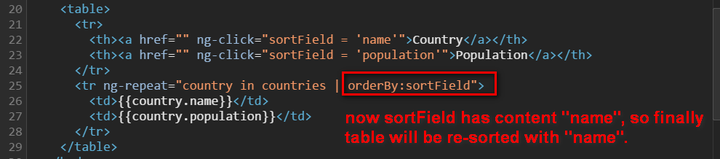
下图是一个Angularjs应用,基于Angularks 1.2.18开发而成. 在界面上显示了硬编码之后的三个国家的人口,我希望通过人口对这三个国家进行排序。

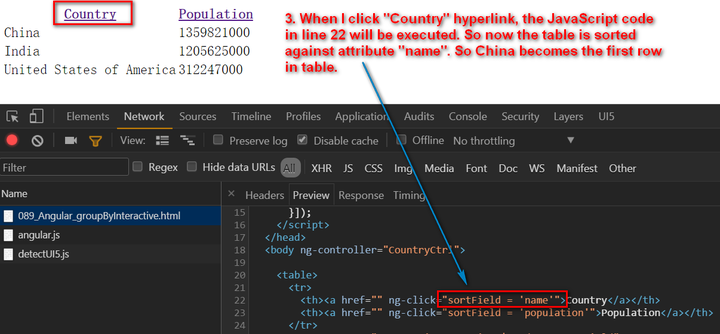
我给Country这一列通过ng-click指令注册了一个排序逻辑:sortField = 'name'

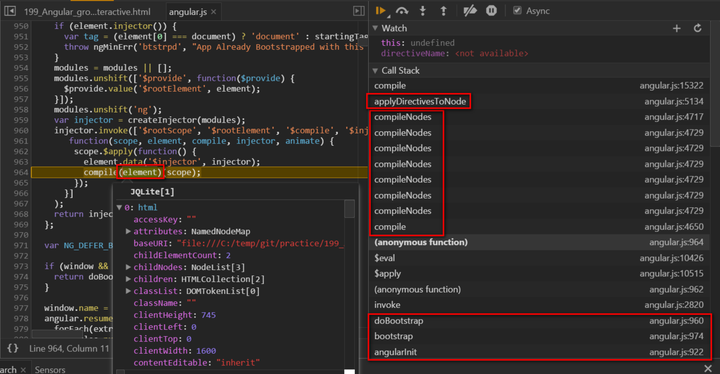
Angular和SAP UI5一样,有自己的bootstrap阶段。在此阶段Angular框架做的事情之一,就是Angular框架会通过下图第964行代码即compile函数,遍历html DOM树。

如果发现有一个element attribute具有ng前缀,执行applyDirectivesToNode函数,为该节点添加一些特殊的逻辑。
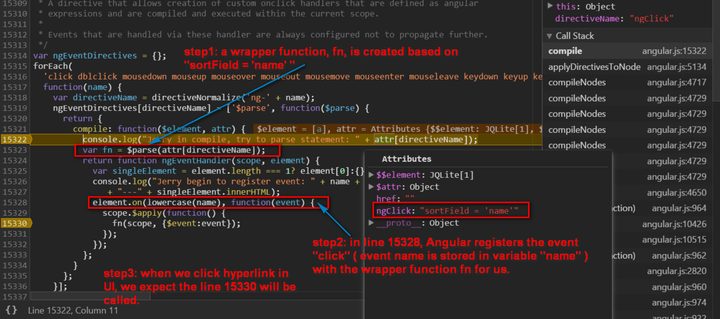
Angular通过下列的三个步骤,对ng-click = "sortField = 'name'"进行响应函数注册:

第一步:解析包含ng-click= "sortField = 'name'"的HTML元素,创建一个wrapper fn.
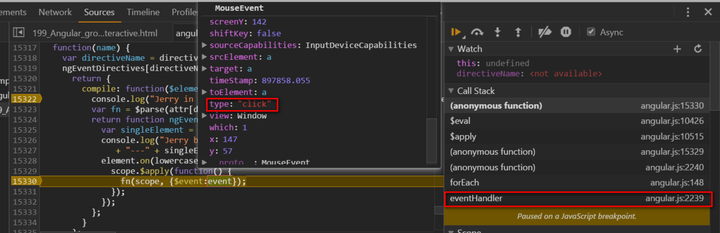
第二步:15328行,使用element.on给click事件注册响应函数。这个响应函数内部调用Angular第一步创建的wrapper fn.
第三步,用户点击超链接之后,15330的函数触发。

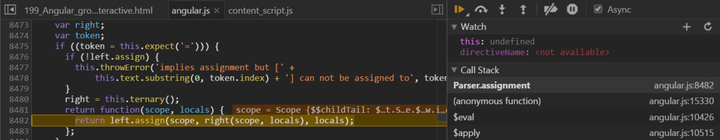
“sortField = ‘name’” 通过assign函数实现:

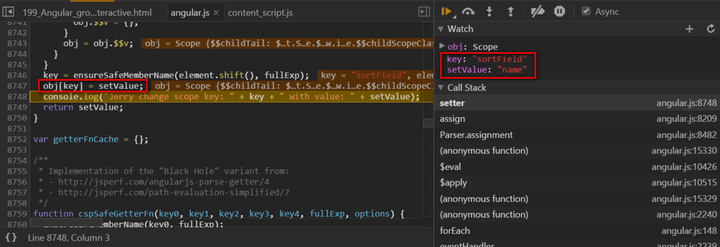
Finally, scope obj ( you can consider scope as “Model” in UI5 at this moment ) has attribute sortField which has been assigned with a new value “name”, this is how
“sortField = ‘name’”的执行:Scope对象的属性sortField被赋上了值:name


更多Jerry的原创文章,尽在:"汪子熙":








相关推荐
UI5 Web组件Angular示例应用程序 示例应用程序演示了的用法。 它显示了如何使用嵌套的组件和自举的Angular构建来绑定属性,订阅事件。 该项目是使用引导的。 先决条件 ( 8.5或更高版本 :warning: ) 入门 使用,...
UI5 Web组件什么是? 由轻量级框架(压缩约20K)驱动的一组丰富的企业级可重用UI元素。 适用于构建从静态网站到复杂Web应用程序的所有内容。 可用于任何当前或将来的Web开发框架(React,Angular,Vue等)。 实施并...
SAP Fundamentals是一个轻量级的表示层,可以与您选择的UI框架(例如Angular,React,Vue等)一起使用。 借助Fundamentals的样式表和HTML标签库,开发人员可以在任何基于Web的技术中构建一致的Fiori应用程序。 ...
用于UI5 Web组件 伺服器 SAP Cloud平台 Koa,express,Spark,Jooby,Sanic,Django,Pyramid,Flask,Tornado ... 应用框架:electronic,NW.js ... 博客: 内容 NodeJS和Python 先决条件 ABAP后端:从最新版本降...
荣誉低级前锋:Angular,Vue和Ember。 高级框架。 $ mol具有许多可定制的ui组件。 荣誉高级固件:Ext,OpenUI5。 平台。 $ mol还不适合。 荣誉平台:Drupal,SAP,1C。产品特点。 只需结帐并使用即可。 。 在所有...
图形用户界面:今天,它将是一个使用SAPUI5,OpenUI5,Angular,React或纯HTML5的Web应用程序。 后端:Web应用程序调用后端服务,该服务将操作转换为数据库命令。 示例:订单类型的列表控件应填充所有允许的订单...
为中小型和大型组织构建ERP应用为现有ERP重新编写/构建新的CRM GUI应用在不更改数据库的情况下将旧软件转换为新的App / UI(桌面和移动) 将现有的ERP迁移到新平台为现有的Oracle,PeopleSoft,SAP或Siebel CRM或...
只是一个非常简单的vue / w3css TODO-List(第一次使用vue.js-前端通常为Angular / SAPUI5)
但是,我们仍在开发和增强它。 :rocket: 实际观看 :sparkles: 产品特点 我们的实施支持所有Spartacus B2C店面功能,包括:购物车,结帐,收藏,搜索,产品页面,类别页面等。 我们还在提供了样式指南。 :busts_...
基本库样式是一个轻量级的表示层,可以与您选择的UI框架(例如Angular,React,Vue等)一起使用。 借助基本库样式,样式表库和HTML标签,开发人员可以在任何基于Web的技术中构建一致的Fiori应用程序。 进一步了解 ...
用SAPUI5编写的现有Call Tool与使用Angular JS编写的较新版本之间的比较。 结果 节省大量内存 用法 您可以放到文件夹上,然后使用Notepad ++或更好的Brackets或Visual Studio进行浏览 额外的 根本无法保证使用